Dorpsstraat 29B, 6661EG Elst
4 januari, 2020
5 Webdesign trends van 2020
Blog door
Max
2020: Het jaar van de olympische spelen in Tokyo, het Eurovisie songfestival dat weer – inmiddels voor de vijfde keer – in Nederland gehouden wordt. En als kers op de taart wordt er na 35 jaar weer een Formule 1 race gereden op ons eigen circuit in Zandvoort.
Weet je wat er nog meer verandert in 2020? Webdesign! In deze blog laten wij vier design ontwikkelingen zien waarmee je je website ook in 2020 relevant houdt.
Webdesign trend 1: Dark mode
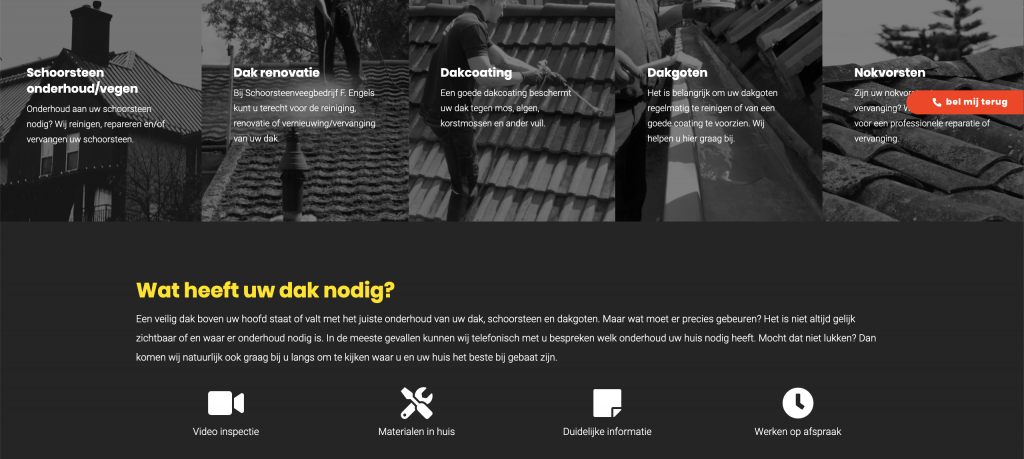
Als we één ding moeten noemen dat in 2019 viral ging, was het wel dark mode op telefoons en laptops. Met dark mode creëer je rust voor je ogen en kun je nog meer genieten van alle online content. Tenminste, content op websites waar dark mode op aansluit. Bij veel ‘witte’ websites ziet het er namelijk nog een beetje gek uit. Daar werd al snel iets op gevonden. Webdesign in dark mode! Oftewel, een verschuiving van websites met veel wit naar donkere achtergronden. Het kijkt niet alleen fijn, maar ziet er ook nog eens high end uit. En dat gaan we in 2020 nog veel vaker tegenkomen. Wij hebben overigens in 2019 al een dark mode website mogen ontwerpen. Bekijk het resultaat hieronder!
Bron: https://www.schoorsteenveegbedrijf.nl/
Webdesign trend 2: Sterke contrasten
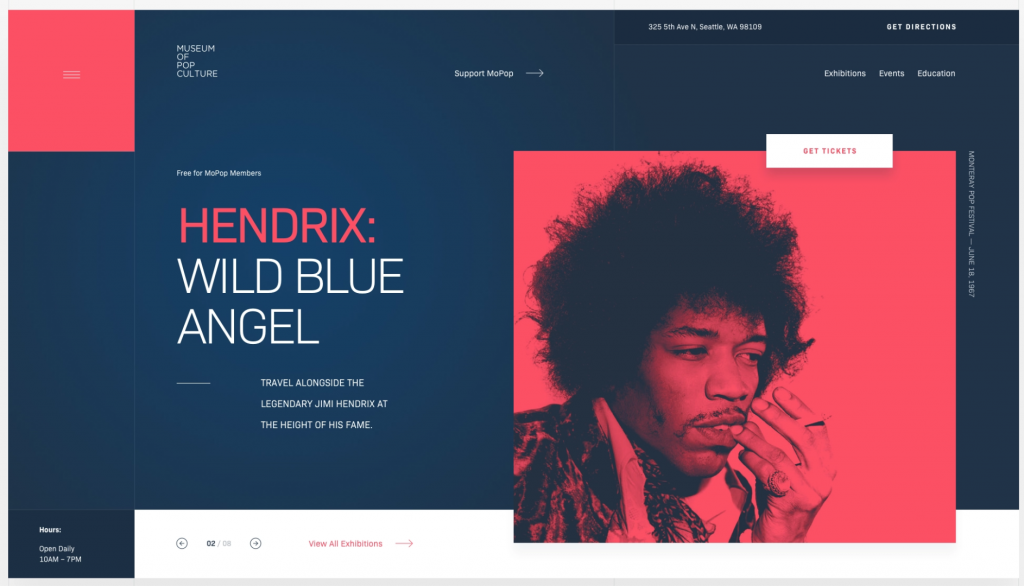
De nineties zijn niet alleen in het straatbeeld teruggekeerd. Ook digitaal zijn in 2020 sterke contrasten weer helemaal hot. Het doel van een website is immers om op te vallen. Dus van de ‘oude’ minimalistische websites gaan we dit jaar naar websites met contrastkleuren. En dan niet alleen in de accentkleuren, maar zo groot en opvallend mogelijk.
Bron: https://dribbble.com/
Webdesign trend 3: Creëer je eigen illustraties
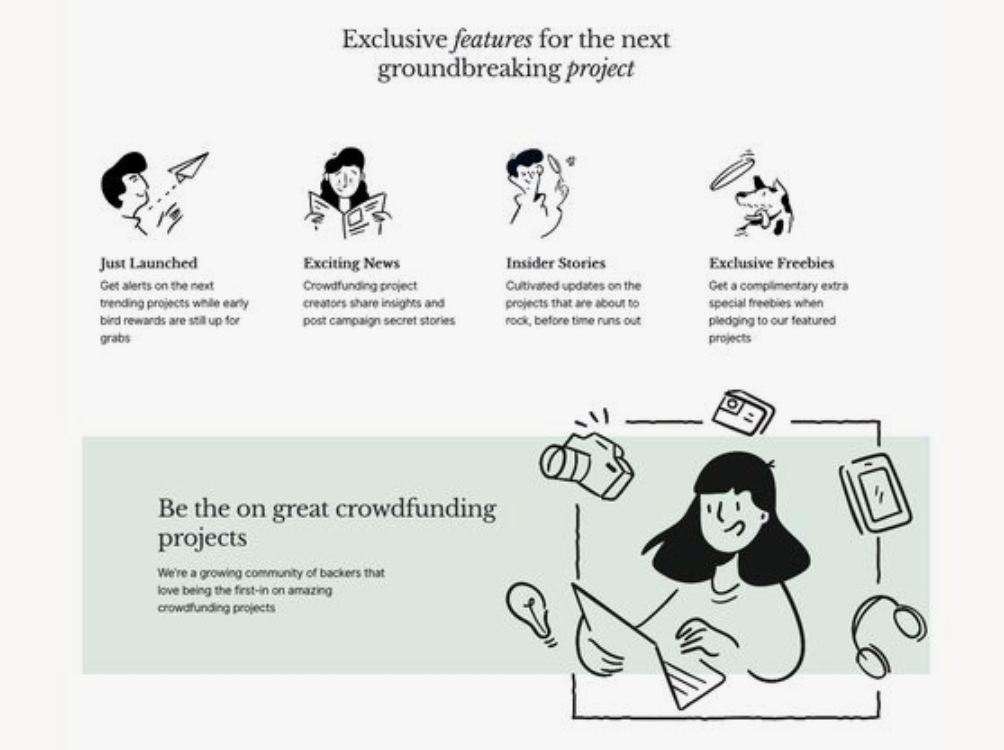
In 2019 zagen we de trend al opkomen dat strakke vormen werden vervangen voor meer organische ronde vormen. In 2020 zet deze trend voort en gaat zelfs nog een stapje verder: Illustraties. Maak je website echt uniek door je eigen illustraties te implementeren. Kies hierbij wel voor een stijl die bij jouw merk past.
Bron: www.uiplace.com en www.lapa.ninja
Webdesign trend 4: Asymmetrische lay-outs
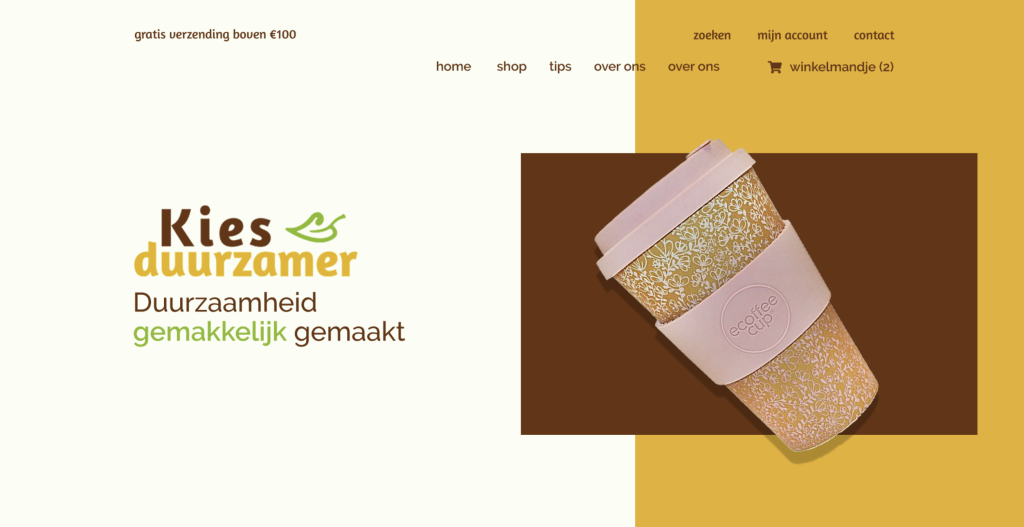
De tijd van perfecte, symmetrische websites is voorbij. Al een tijdje gebruiken webdevelopers van asymmetrische ontwerpen. Het kan lonend zijn om van een traditioneel, symmetrisch ontwerp af te stappen en iets anders te proberen. Het ontwerpen van een asymmetrische website is helaas niet super gemakkelijk, omdat je vrij snel zowel een asymmetrische maar ook chaotische website krijgt. Het ontwerp – symmetrisch of niet – moet namelijk nog wel voor zich kunnen spreken. Wij zijn momenteel bezig met de ontwikkeling van de website voor Kiesduurzamer.nl, waar we asymmetrische vormen in verwerkt hebben!
Bron: www.kiesduurzamer.nl
Webdesign trend 5: Micro-animaties
Om je ontwerp spannend te houden kan je als ontwerper slim gebruik maken van micro- animaties. Zo is het mogelijk om in een menu of foto slideshow een korte animatie te verwerken. Ook dat zien we in 2020 steeds vaker voorbijkomen. Het nadeel hieraan is wel dat je iemand zult moeten inhuren die deze animatie voor je kan maken. Hier staat dan wel tegenover dat je een unieke website hebt die echt future-proof is.
Ben je geïnspireerd geraakt en wil je iets aan jouw website veranderen, of misschien wel een heel nieuw concept opstarten? Neem contact met ons op. Dan kijken we samen wat er mogelijk is!
Lees ook

Dit zijn de webdesign trends van 2025
De sterkste websites zijn websites die doorontwikkeld worden. Door nieuwe functionaliteit toe te voegen, content up-to-date te houden én door rekening te houden met actuele design trends. Wil jij je website klaarstomen voor het nieuwe jaar of ervoor zorgen dat je nieuwe website meteen de juiste snaar raakt? In 2025 […]
Lees meer
Hoe schrijf ik een instagram caption? de checklist!
Instagram is niet weg te denken uit het dagelijks leven van vele gebruikers. Met ruim 1,35 miljard is het een van de grootste platformen van deze tijd. Op Instagram heb je oneindig veel mogelijkheden om je bedrijf op te kaart te zetten en een band op te bouwen met je […]
Lees meer