Dorpsstraat 29B, 6661EG Elst
7 maart, 2023
Website structuur bepalen met behulp van Information Architecture
Blog door
Maike Salakory
Sta je op het punt om je website te vernieuwen? Of ga je een website laten ontwikkelen voor een nieuwe onderneming? Naast nadenken over design is de website structuur minstens net zo belangrijk. Wat wil je vertellen op je website? Met welke informatie ga jij jouw doelgroep prikkelen? Dit zijn vragen waar je in een vroeg stadium van website ontwikkeling/vernieuwing al antwoord op kunt geven. We gebruiken hiervoor een bepaalde techniek: Information Architecture!
Wat is Information Architecture?
Een website structuur is een opzet waarin je alle pagina’s van je site verwerkt. Hierin breng je hiërarchie aan, zodat je een goed beeld krijgt van de belangrijke pagina’s op jouw site. Die hiërarchie is ook belangrijk voor de uiteindelijke manier waarop je onderliggende pagina’s gaat clusteren met jouw belangrijkste pagina’s, zodat er een logisch verband ontstaat. Je kunt dit in kaart brengen met een schematische weergave: De Information Architecture.
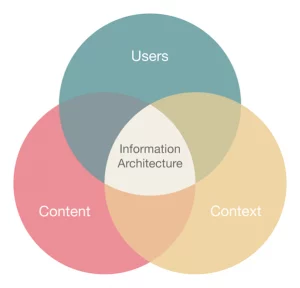
Information Architecture (IA) is een techniek om informatie op een effectieve manier te organiseren, structureren en labelen.
Klinkt nog een beetje vaag? Je kunt het vergelijken met de architectuur van een huis. Een huis heeft een solide fundament nodig om op te kunnen bouwen. Zonder dit fundament ontstaan er later in het proces problemen zoals onstabiele muren, lekkages of problemen met de inrichting. De architectuur van het fundament is dus essentieel. Dat geldt ook voor webdesign. In webdesign is het fundament van een website de website structuur. Door de website structuur in een vroeg stadium in kaart te brengen, kun je veel mogelijke problemen in de later ontwikkeling voor zijn.
 Het doel van Information Architecture
Het doel van Information Architecture
Met een Information Architecture voor websites breng je elke aparte pagina in kaart qua structuur. Het doel hiervan is om:
- Goed na te denken over welke content je wilt tonen
- In kaart brengen hoe gebruikers de informatie kunnen vinden die ze zoeken
- De flow van de website tussen verschillende pagina’s te bepalen.
- Eventuele (technische) moeilijkheden t.a.v. de website al vroeg in kaart brengen
Bron Afbeelding: Adobe
Hoe werkt Information Architecture?
Er zijn verschillende manieren om Information Architecture toe te passen. In onze website trajecten doen we dit met behulp van Card Sorting. Card sorting is een creatieve sessie waarbij mensen van ons team én van de klant aanwezig zijn. Tijdens de sessie wordt de website structuur op interactieve wijze opgesteld. Laten we dit toelichten aan de hand van een voorbeeld!

De Information Architecture focust op drie dingen:
- Hoofdpagina’s
- Soort content (tekst, call-to-action, custom post type, foto/video, etc.)
- Flow (welke pagina’s linken naar elkaar)
Hiernaast zie je een voorbeeld van de Information Architecture van een homepage van een website. Links zie je de legenda, zodat visueel duidelijk is welke kleur voor welk type content staat. Rechts zie je de uitwerking van de homepage.
Zoals te zien is bestaat de homepage uit verschillende soorten content. Gezamenlijk vertellen deze losse elementen een samenhangend verhaal. De eindgebruiker wordt meegenomen in een reis door de pagina, die ondersteunend is aan het doel van de eindgebruiker.
Tijdens de Card Sorting sessie is het niet alleen belangrijk om te bepalen wat, maar vooral waarom bepaalde inhoud op een pagina moet worden getoond. Heeft het toegevoegde waarde voor het bedrijf zelf of de eindgebruiker? De reden “dat staat wel leuk op de website” is geen goede reden om iets op te nemen in de Information Architecture.
Information Architecture bij Another Concept
Wanneer we een nieuwe website ontwikkelen is de Information Architecture een belangrijk onderdeel van ieder project, ongeacht het formaat of de complexiteit van de website.
Door in een vroeg stadium gezamenlijk met onze klant de website structuur te bepalen, leggen we een goede basis neer voor de verdere ontwikkeling. We weten precies waarom bepaalde keuzes zijn gemaakt.
Wil je samen met de professionals van Another Concept jouw website structuur in kaart brengen? Boek een losse Card Sorting sessie waarin we de Information Architecture opstellen, of informeer naar onze website diensten Helix en Halo 😉
Lees ook

Dit zijn de webdesign trends van 2025
De sterkste websites zijn websites die doorontwikkeld worden. Door nieuwe functionaliteit toe te voegen, content up-to-date te houden én door rekening te houden met actuele design trends. Wil jij je website klaarstomen voor het nieuwe jaar of ervoor zorgen dat je nieuwe website meteen de juiste snaar raakt? In 2025 […]
Lees meer
Hoe schrijf ik een instagram caption? de checklist!
Instagram is niet weg te denken uit het dagelijks leven van vele gebruikers. Met ruim 1,35 miljard is het een van de grootste platformen van deze tijd. Op Instagram heb je oneindig veel mogelijkheden om je bedrijf op te kaart te zetten en een band op te bouwen met je […]
Lees meer